アプリ紹介記事に便利!iphone・Androidアプリアイコンをブログに簡単貼り付け

iPhoneやAndroidアプリ紹介記事で、iTunes・Google Playのバナー、アプリアイコンをブログに掲載したい。アプリに直接とべるリンクはもちろん、アプリアイコンもあったほうが読者もわかりやすいかなと。
iPhoneアプリへのリンク、Androidアプリへのリンクをどちらも一緒に生成できる。そして簡単にブログに貼り付けることができる方法はないかな?と調べたら「アプリーチ」というwebサービスをみつけました。
使い方が簡単なので、ブログ初心者さんも使いやすいのでブックマーク必須。「アプリーチ」の使い方メモ
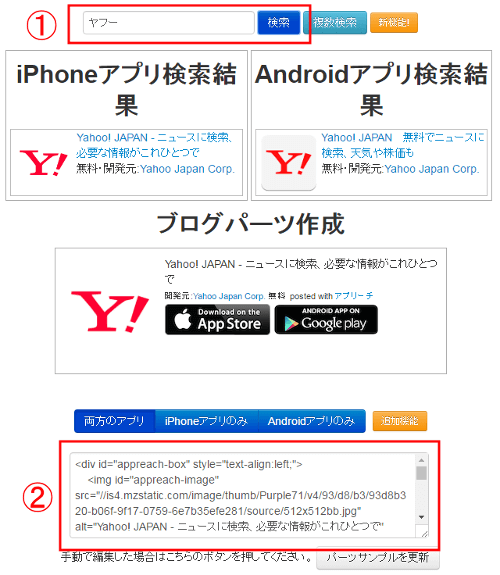
アプリーチ使い方
-
1.アプリ名を検索
-
2.生成されたタグをコピーし、記事中の任意の場所に挿入する
基本的な使い方は、それだけ♪すごく簡単!
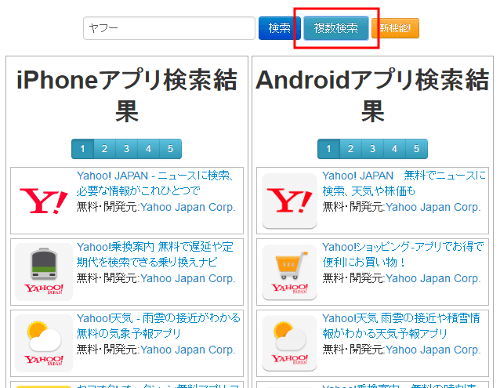
検索窓の隣「複数検索」では、検索窓に入力したアプリ名に近いアプリ候補を表示できます。掲載したいアプリがうまく表示されない時に便利な検索機能

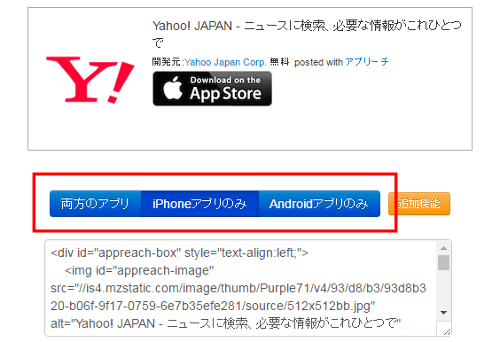
iPhoneアプリ・Androidアプリ両方のリンクバナーをまとめて生成できるだけなく、「iPhoneアプリだけ」「Androidアプリだけ」の選択可能。便利便利
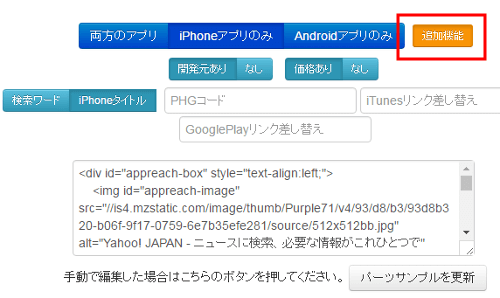
さらにその隣の「追加機能」をクリックすると、以下のカスタマイズが可能
- 開発元リンクの表示有無
- アプリ価格の表示有無
- アプリタイトルの表示方法
- iTunesリンク、Google Playリンク差し替え

さっそくこんな感じで、Kindleアプリのリンクを掲載させていただきました

画像が表示されなくなった時の対処法
【ココカラ追記2017/05/15】
アプリーチを使ってスマホアプリの記事作成をしていましたが、左側のスマホアイコン画像が表示されなくなってしまいました。

同じようにアプリーチのアイコン画像が表示しなくなった場合には、アイコン表示をiPhoneではなくAndroid用のアイコン表示に変更→タグ貼り直しで解決することができました。
「追加機能」→「Android画像」
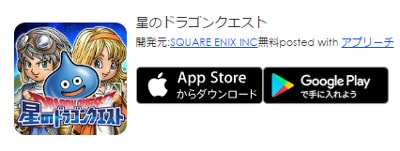
アイコン画像が表示された!
アイコンの画像が突然表示されなくなって困っている場合には、試してみて下さいね
ココマデ追記-----
有能アプリはたくさんあるので、パソコンのブラウザから、iphone・Androidアプリバナーが簡単に生成できるのは助かりますね。
[ad#wp]