「WP External Links」が使えないので「外部サイトを別窓で開く」を自動設定する別のWPプラグインを導入するよ

以前まで便利に使っていた、WPプラグイン「WP External Links」が突然使えなくなってしまいました。

The plugin WP External Links requires PHP version 5.3 or and WordPress version 3.6 or up.Please upgrade your PHP and/or WordPress.Deactivate the plugin to remove this messsage.
WordPressは最新バージョンだし、PHPのバージョン(?)はレンタルサーバー側の問題なので、英語は読めませんがなんとなく私にはどうやっても解決できない問題のようです。
ダッシュボードのどの画面を開いてもこのエラーが表示されてウザいので、エラー非表示にするため一旦、WP External Linksのプラグインを停止します。
プラグイン > インストール済みプラグイン
- 1. 代わりに「External links」を導入
- 2. External linksをインストールしよう
- 2.1.
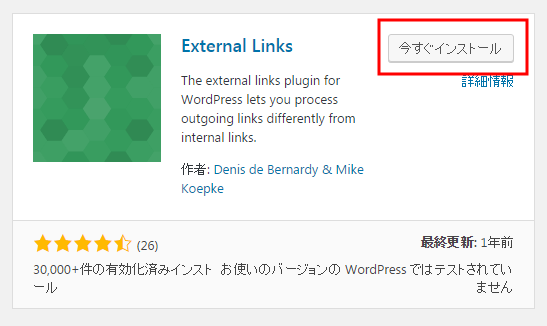
「今すぐインストール」をクリック

「有効化」をクリック

External linksの設定をしよう
External linksはインストール後、有効化するだけでも利用できるプラグインですがある程度自分好みの設定にも変更できるので設定内容をチェックしてみましょう
- 2.2.
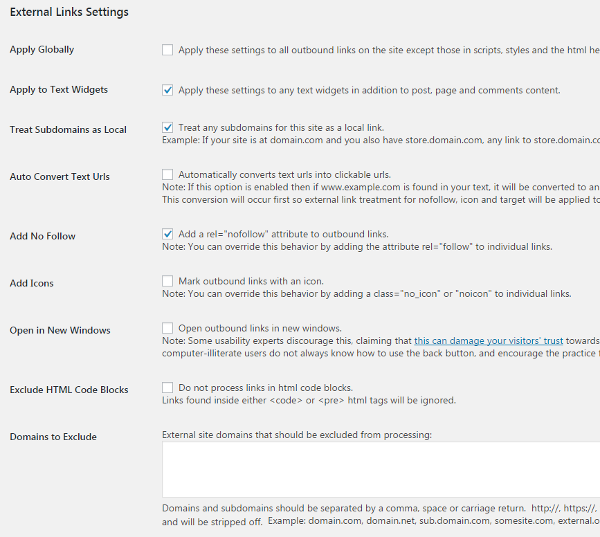
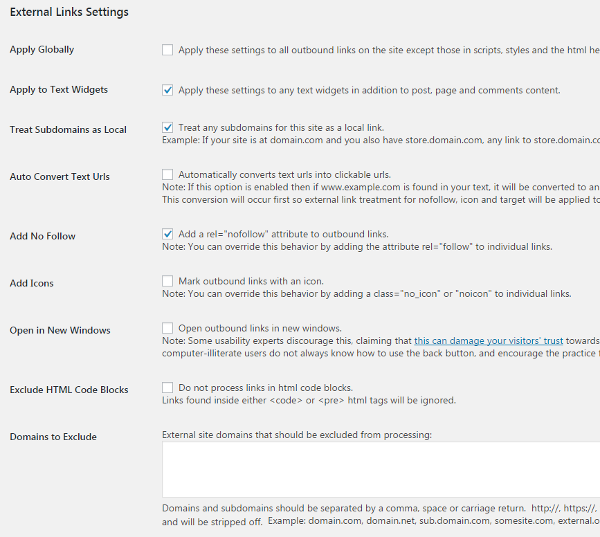
英語ですが上から順番に説明していきます

Apply Globally
グローバルに設定
WordPress上のすべてを「別窓で開く」に設定します。デフォルトではOFFです。
私は外部サイトへのリンクだけ別窓で開く設定にしたいので、デフォルトのままOFF設定にしました。
Apply to Text Widgets
テキストウェジットに適用
任意のテキストウェジットに「別窓で開く」を適用します。デフォルトではON。(←触ってしまって設定が変わってしまったかもしれません。デフォルトがOFFだったらすみません)
テキストウェジットに外部リンクを設定する予定はないので、私の場合はOFF設定にしました。
Treat Subdomains as Local
サブドメインをローカルリンクとして適用。デフォルトではON。
私の場合、サブドメインを使う予定はないのでデフォルトのままON設定にしました。
Auto Convert Text Urls
自動変換テキストのURL
投稿画面でURLを貼ると、自動でテキストリンクタグ(aタグ)で囲うかどうかの設定のようです。デフォルトはOFF。
自動変換されると面倒なので私もデフォルトのままOFFに設定しています。
Add No Follow
no followタグを適用する
外部リンクすべてにno followタグ(rel="nofollow")を適用します。デフォルトではON設定。
私の場合は、そのつどno followにするかしないかを決めているのでOFF設定にしています。
Add Icons
アイコンを表示する
外部リンクアイコンを表示します。
外部リンクアイコンは選ぶことはできず、1種類のみです。
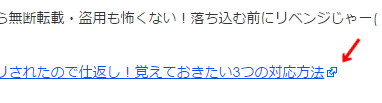
ちなみにこういうシンプルな外部リンクアイコンが表示されます

Open in New Windows
「新しいウィンドウで開く」を適用。デフォルト設定はOFF。
ONにしないと別窓で開けなかったので、私の場合はONに設定しました。
Exclude HTML Code Blocks
HTMLコードブロックを除外。デフォルト設定はOFF。
よく意味がわからないので、私の場合もデフォルト設定のままOFFです
Domains to Exclude
除外するドメインを設定。
外部サイトだけど、別窓で開くではなく「同窓のまま開く」を設定したいドメインを個別に設定できます。
特にそういう外部サイトはないので、私の場合、空白のままです。
Save Changes
全て設定が終わったら「Save Changes」をクリックして、設定保存ができます。
- 2.1.
代わりに「External links」を導入
外部サイトのリンクはいつもに「別窓で開く」にしていたので、WP External Linksが使えないといちいち手動で「target="_blank"のHTMLタグを挿入したり「リンクを新しいタブで開く」にレ点を入れたり・・・・
さすがに面倒くさすぎるので、別窓で開くを自動設定できるWPプラグイン「External links」を導入することにしました。
WP External Linksの代わりに「External links」を選んだ理由は、以前WP External LinksにするかExternal linksするか迷ったからです。
どちらも人気のプラグインなので導入が簡単かなと思ったのも理由のひとつです。
「External links」のインストールと設定方法を記事にしておきます。
External linksをインストールしよう
プラグイン > 新規追加
「External links」で検索
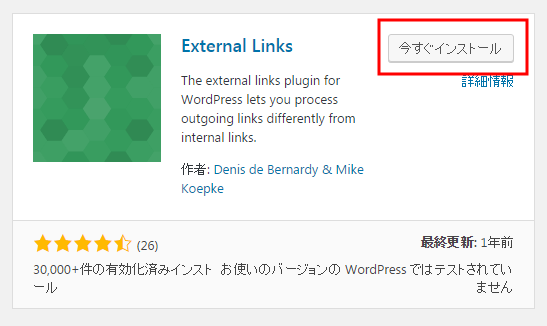
「今すぐインストール」をクリック
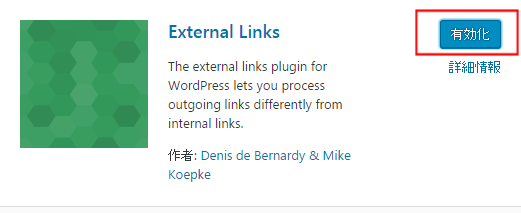
「有効化」をクリック
External linksの設定をしよう
External linksはインストール後、有効化するだけでも利用できるプラグインですがある程度自分好みの設定にも変更できるので設定内容をチェックしてみましょう
設定 > External links
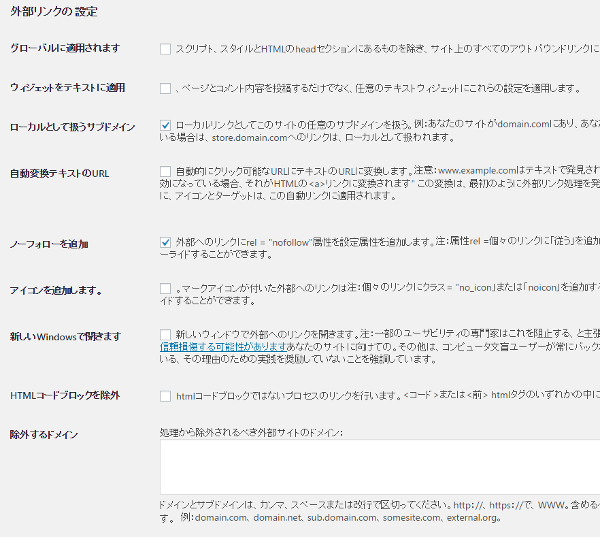
英語ですが上から順番に説明していきます
Apply Globally
グローバルに設定
WordPress上のすべてを「別窓で開く」に設定します。デフォルトではOFFです。
私は外部サイトへのリンクだけ別窓で開く設定にしたいので、デフォルトのままOFF設定にしました。
Apply to Text Widgets
テキストウェジットに適用
任意のテキストウェジットに「別窓で開く」を適用します。デフォルトではON。(←触ってしまって設定が変わってしまったかもしれません。デフォルトがOFFだったらすみません)
テキストウェジットに外部リンクを設定する予定はないので、私の場合はOFF設定にしました。
Treat Subdomains as Local
サブドメインをローカルリンクとして適用。デフォルトではON。
私の場合、サブドメインを使う予定はないのでデフォルトのままON設定にしました。
Auto Convert Text Urls
自動変換テキストのURL
投稿画面でURLを貼ると、自動でテキストリンクタグ(aタグ)で囲うかどうかの設定のようです。デフォルトはOFF。
自動変換されると面倒なので私もデフォルトのままOFFに設定しています。
Add No Follow
no followタグを適用する
外部リンクすべてにno followタグ(rel="nofollow")を適用します。デフォルトではON設定。
私の場合は、そのつどno followにするかしないかを決めているのでOFF設定にしています。
Add Icons
アイコンを表示する
外部リンクアイコンを表示します。
外部リンクアイコンは選ぶことはできず、1種類のみです。
ちなみにこういうシンプルな外部リンクアイコンが表示されます

Open in New Windows
「新しいウィンドウで開く」を適用。デフォルト設定はOFF。
ONにしないと別窓で開けなかったので、私の場合はONに設定しました。
Exclude HTML Code Blocks
HTMLコードブロックを除外。デフォルト設定はOFF。
よく意味がわからないので、私の場合もデフォルト設定のままOFFです
Domains to Exclude
除外するドメインを設定。
外部サイトだけど、別窓で開くではなく「同窓のまま開く」を設定したいドメインを個別に設定できます。
特にそういう外部サイトはないので、私の場合、空白のままです。
Save Changes
全て設定が終わったら「Save Changes」をクリックして、設定保存ができます。
ブラウザの翻訳を使うと、英語の設定画面でも何となく意味がわかります。

日本のプラグインより海外のプラグインが多いので、日本語設定できないWPプラグインの場合にはまずは翻訳してみましょう。
設定はお好みで
WPプラグインの設定は、どんな風に設定したら良いかいつも困ることが多いので、設定画面の説明をしながら当ブログの設定状況も書いておきました。
人それぞれ好みが分かれると思うので、お好みで設定を変えてより快適に使ってくださいね
[ad#wp]