便利なプラグイン「Parent Category Toggler」紹介と正常動作しない時の対処法

このブログを更新するのに、記事作成が少しでも使いやすくなったら嬉しいなーという思いから、WPプラグインをいろいろ試して導入しています。
たまたま見つけたこちらのブログ記事で「Parent Category Toggler」を知り、早速導入
Parent Category Togglerプラグインは自動で親のカテゴリにチェックしてくれます。プラグインインストール後、子カテゴリにチェックすると、自動的に親のカテゴリにもチェックを入れてくれます。
私は他にもブログを運営していて、そちらのブログでとても便利だったプラグインでした。このブログにも入れよう!と思いましたが、いざ、プラグインを入れ「有効化」しても、正常に動かない。
うーん・・・・
エラーも表示されていないのに動かない・・・・
どうやって解決したらよいの???と解決策を求めて検索。
Parent Category Togglerでエラーが出ていないのに使えない!という場合はこちらの記事が役立つかなーと思います。私もこれで解決できました。
→Parent Category Togglerプラグインの使用不可について
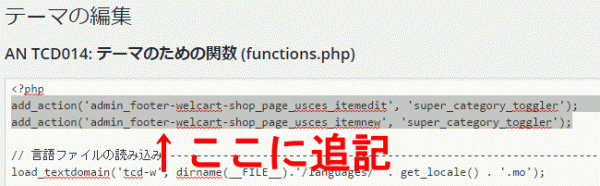
『functions.php』は、外観→テーマの編集ででてきます。
functions.phpにコード追加時、一番下や途中など適当な場所にコードを追加すると、真っ白になったり追加コードが丸見えになったりしてしまいます。
私がうまくいったケースでは一番上にコードを追加したら、Parent Category Togglerも動くようになりました。
一番上というのは、こんな感じ↓
テンプレートが違うために、全員が全員、この場所にコードを追加してうまくいくかは不明です、ごめんなさい。
責任はとれないので、コードを追加する前にバックアップをとってくださいね。
[ad#wp]