【So-netブログSSL化】内部リンクhttp→httpsは記事毎に修正が必要。SSL化前からできる内部リンク対処法

So-netブログ(無料)が、セキュリティ強化のため、常時SSL化(URL:http⇒https)に対応してくれるとのこと。常時SSL化スタートは2018年6月25日(月)14:00~。
あまり気にしていなかったけれどソネットブログSSL未対応だった。2018年6月25日(月)14:00~SSL化されるらしいのでメンテナンスしながら待ちます。【重要リリース日時決定】常時SSL化(https) https://t.co/ch07h6Q2Jx
— ぽにか (@blog_poni) 2018年6月20日
ブログ運営者として気にかかるのは、記事に貼っている内部リンク・画像URLのこと。So-netブログサポートセンターからは、「一記事毎の修正」が必要との回答があったそうです。
内部リンクのhttpは、記事毎にhttpsに修正が必要。一括変更はできないから一記事毎に管理者が修正しなきゃいけないらしいhttps://t.co/dnofZJYvKX
— ぽにか (@blog_poni) 2018年6月20日
So-netブログ常時SSL化スタートは2018年6月25日(月)14:00~。
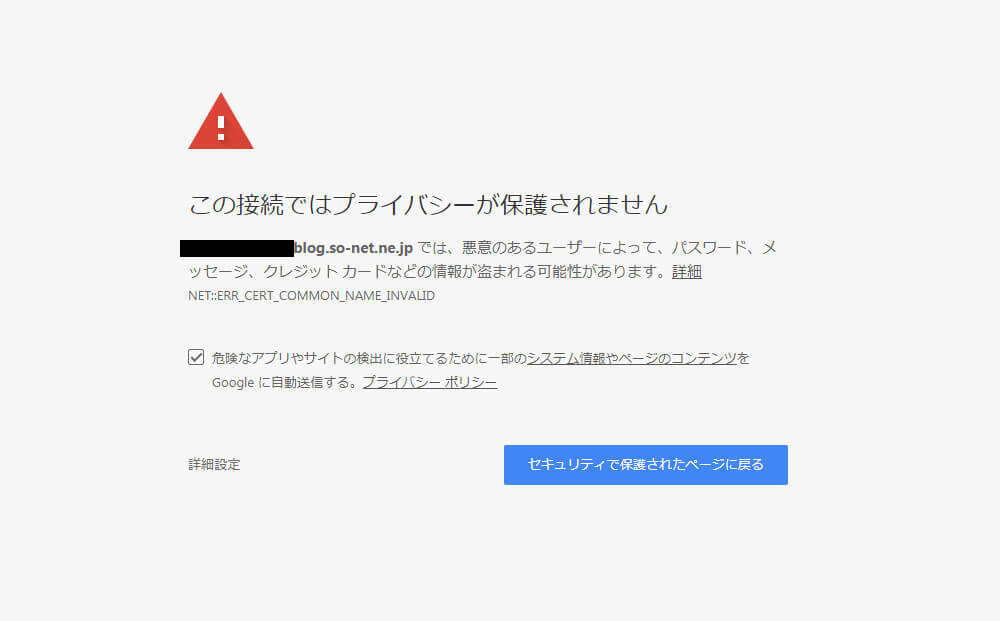
SSL化スタート前の時点で、記事に挿入している内部リンク・画像URL「http://」を「https://」に書き換えても、エラー(この接続ではプライバシーが保護されません)が表示されます。
×××.so-net.ne.jp では、悪意のあるユーザーによって、パスワード、メッセージ、クレジット カードなどの情報が盗まれる可能性があります。

6月25日常時SSL化開始後でないと、内部リンク・画像URLの書き換えができない?と思いがちですが、6月25日常時SSL化スタート前でも、以下の方法を用いれば内部リンクの修正は可能です。
方法は、記事に記載の内部リンク・画像URLを「http://」→「//」に修正(http:を削除)するというやり方です。
記事に記載の内部リンク・画像URL「http://」→「//」に修正(http:を削除する)すると、エラーは表示されず、正常通りリンクが機能します。
http無しの記載(相対URL)はGoogleが勧めている記載法ということもあり、今後はhttp無しの記載(相対URL)が主流になっていくとも予想されています。
実際、内部リソースには相対URLを使うようにHTTPS利用のガイドラインでGoogleは勧めています。ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有
まとめ
当ブログはワードプレスでの運用のため、一括編集できるプラグインを使い、SSL化も一瞬で完了できましたが、So-netブログは無料ブログなので手作業となるのは、しょうがないかなと諦めています汗
一記事ずつの修正は骨の折れる作業ですが、SSL化スタートを待たずとも、内部リンク・画像URL「http://」→「//」に修正(http:を削除する)することで事前対応が可能です。少しずつすすめておきましょう。
全記事からのリンクが一気に機能しなくなるよりはマシですから笑